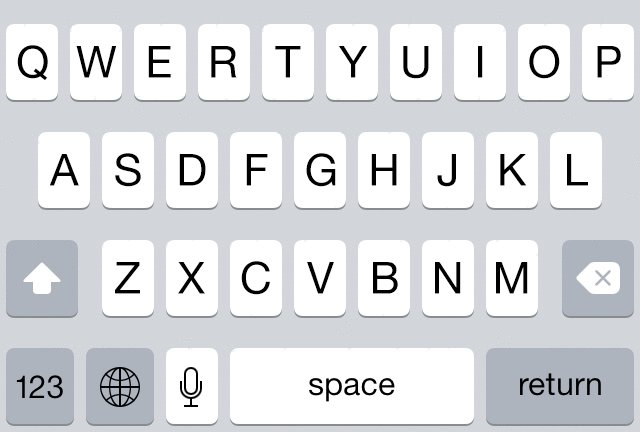
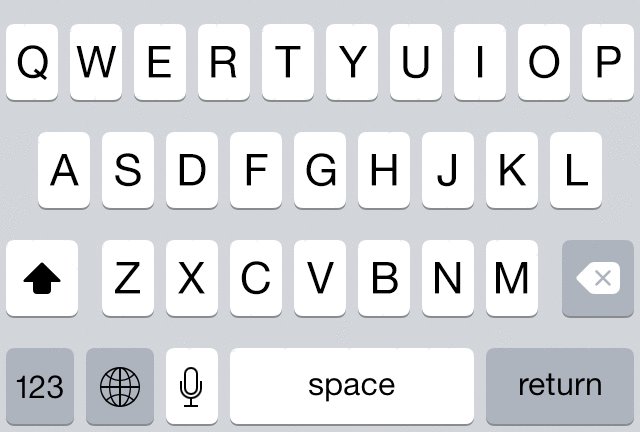
Меня давно занимала очень грубая ошибка юзабилити iOS: клавиатура зимой и летом одним цветом, все буквы нарисованы в верхнем регистре. Это т.н. «модальная ошибка», хорошо описанная у Джефа Раскина в третьей главе его «Интерфейса». Если у человека в момент совершения действия нет постоянного наглядного (там, куда он смотрит больше всего) указания на то, в каком режиме работает система, он очень быстро забывает о том, что переключил систему в какой-то новый режим. Классический пример — забыть переключить раскладку клавиатуры и начать печатать странное, хотя в дальнем углу монитора даже виден флажок языка ввода. Второй классический пример — та самая клавиатура в iOS.
Сегодня решил ещё раз пошерстить гугл, и уфф — не я один обратил на это внимание: 1, 2, попытка самим исправить баг, и тем, кто скажет, что это не баг, а фича, ответ от Apple — в iOS 9 они это наконец исправили, не прошло и полувека.
Почему так продолжалось много лет? Почему много лет компания игнорировала запросы пользователей? Нет вопроса, что пользователи привыкнут — куда они с подводной лодки денутся. Но не ожидаешь такой подлянки от фанатика юзабилити Apple, создавшей чудесную до сих пор стоящую у меня на полке Macintosh Human Interface Design Guidelines (не iOS, а для старых маков! – качайте pdf и смотрите раздел «Modelness», примеры про наглядную индикацию в фокусе внимания пользователя). В iOS же — явное нарушение юзабилити, даже если с ним можно свыкнуться и понадеяться на автокоррекцию.
Почему так? Я думаю, просто потому что какому-то дизайнеру решилось, что так красивее. И дизайн победил юзабилити, потому что продажи Apple уже мало связаны с реальными потребительскими качествами. Apple — бренд-религия, где внешность становится всё важнее содержания. Одинаковые толпы «think different» будут протягивать по одёжке ножки, и покупать яблоки даже если те превратятся в тыквы. Надевать на телефоны специальные чехлы для антенн, царапать крышки, гнуть телефоны в карманах, убеждать себя в том, что вовсе необязательно иметь возможность открывать все документы во всех подходящих программах, наслаждаться одинаковыми несменяемыми нелепыми аляповатыми погремушечными иконками, в русской раскладке искать запятую и находить «ъ», ну и конечно же чертыхаться, вводя пароль не в том регистре. «Жираф большой, ему видней».

игра «угадай регистр»

